What are Breadcrumbs, and Why are They Important for SEO? Although you might be wondering what the starchy and delicious morsels often found in kitchens have to do with SEO, the breadcrumbs we will cover today have nothing to do with food. Yes, I know that was a terrible pun/dad joke, but there was no chance it would be omitted from today's post. So, without further dad-joke-ado, let's get into the bread of our topic (sorry, I couldn't help myself again).
What are Breadcrumbs?

An HTML breadcrumb is a type of navigational aid used on websites, typically in the form of a hierarchical set of links, that shows the user's current location within a website and allow users to navigate back to a previous page or section quickly.
Types of Breadcrumbs
Traditionally, it was thought that only one type of HTML breadcrumb existed, but as technology progressed, three subtypes emerged with the means to improve the overall user experience.
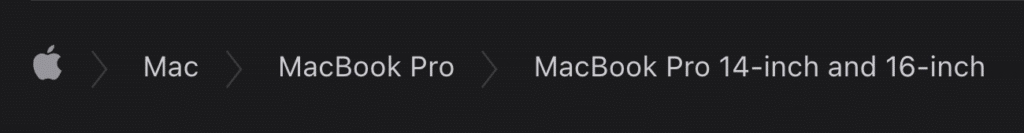
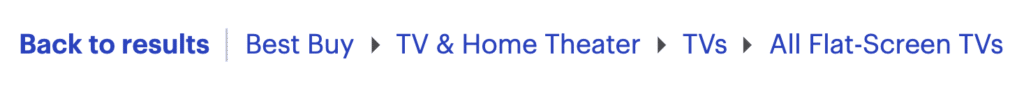
Hierarchical Breadcrumbs

A Hierarchical Breadcrumb is a navigation system that shows the user’s current page location within a website. It is usually displayed as a text string of page names, connected with arrows, to show the user where they are in the website hierarchy. It can typically be found at the top or bottom of a web page, and clicking on one of the elements in the breadcrumb will take the user to the corresponding page.
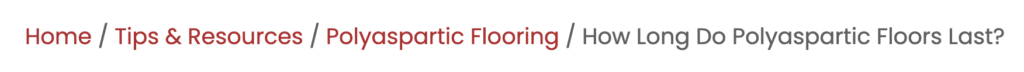
Path Breadcrumbs

A path breadcrumb is a navigational aid that shows the user which hierarchical level they are currently on within a website or application. It is typically displayed as a trail of clickable links that trace the user's journey from the home page to the current page. Unlike a hierarchal breadcrumb, a path breadcrumb is dynamically generated and can vary from session to session based on a user's journey.
This type of breadcrumb is commonly used in eCommerce to allow users to continue browsing from their initial search query or starting point.
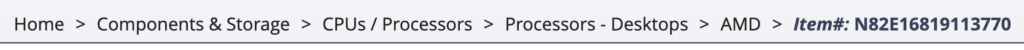
Attribute Breadcrumbs

Attribute breadcrumb is a type of breadcrumb navigation that displays the attributes or characteristics of a product, such as its brand, type, color, size, style, etc. It differs from both hierarchal breadcrumb and path breadcrumb in that it does not show the user the hierarchy of pages they have visited or the path they have taken to reach a particular page, but rather the attributes of a product or item.
For example, on an e-commerce website, a product page may include an attribute breadcrumb that displays the product's color, size, style, and other characteristics. This type of breadcrumb navigation is useful for users who are looking for a specific product with certain attributes, as it allows them to quickly find the product they are looking for without having to navigate through a hierarchy of pages.
What are Schema Breadcrumbs?

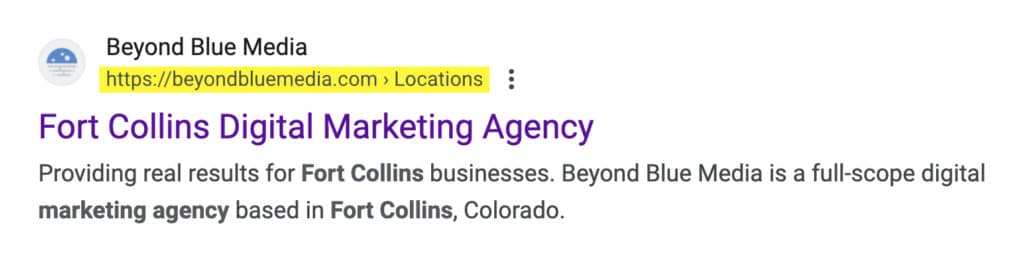
The schema breadcrumb is different than the HTML breadcrumb; Google uses the schema breadcrumb format to better understand a website's web page hierarchy. The breadcrumb is a piece of structured data that enables Google to showcase "breadcrumbs" in search results, displaying the page hierarchy in relation to the website.
The structured data for “breadcrumbs” consists of an item list containing a list of “breadcrumb” items. Each item should contain the page name, URL, and position. The page position should start with 1 for the highest-level page and increase by one for each lower-level page. For example, the structured data for a website with a homepage and two sub-pages might look like this:
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Subpage 1",
"item": "https://example.com/subpage1"
},
{
"@type": "ListItem",
"position": 3,
"name": "Subpage 2",
"item": "https://example.com/subpage2"
}
]There is a distinction between schema breadcrumbs and HTML breadcrumbs. While HTML breadcrumbs are visible on web pages and aid users in navigating a website, schema breadcrumbs serve as a guide for Google and are not displayed on the web page. Schema breadcrumbs provide Google with more information about the hierarchy of your website, but they do not directly impact the user's experience on the site.
Benefits of Using HTML Breadcrumbs on Your Website
Incorporating HTML Breadcrumbs into your website can offer several advantages. Breadcrumbs shorten the number of clicks needed for a user to reach their desired page and simplify their navigation experience. Moreover, breadcrumbs aid search engines in comprehending your website's architecture and appropriately indexing your content. Lastly, breadcrumbs can be an added tool to highlight specific pages or products on your website.
Benefits of Using Schema Breadcrumbs on Your Website
Adding schema breadcrumbs to your website can enhance SEO performance, elevate search engine rankings, and simplify search engine crawling and indexing. By utilizing structured data in JSON-LD format, search engines can better understand the page's content and access data that may not be visible to the user. Simply put, schema breadcrumbs are a valuable tool in optimizing SEO and providing search engines with the necessary information to identify and index the page.
How to Implement Breadcrumbs on a Website
There are several ways in which to implement HTML and schema breadcrumbs onto your website. The easiest method is using a plugin or premade code that automatically generates breadcrumbs based on your selected breadcrumb type.
Popular content management systems like WordPress and Shopify make it very simple to automate this process. When working with WordPress, we recommend installing Rank Math SEO, which allows users to copy and paste a shortcode into their theme files that will automatically display the HTML breadcrumb and mirror the structure behind the scenes with a schema breadcrumb.
Plugins are sometimes not easily accessible, and implementing HTML and schema breadcrumbs requires a more manual approach. Adding simple HTML markup to a web page with hierarchal navigation and a properly-formatted JSON-LD code would suffice for many. For those looking to automate the process, many great tutorials online exist to help with this process.
Why are HTML Breadcrumbs Important for SEO?
- Helps search engine crawlers understand the structure of a website
- Provides a secondary navigation for users, making websites more maneuverable
- Boosts a website's internal link structure, which helps search engine crawlers and boosts SEO performance
Why are Schema Breadcrumbs Important for SEO?
- Helps search engine crawlers better understand the structure of a website
- Makes pages in Google search results look more professional
- Helps Google search users understand where pages lie in a website's hierarchy
The Bottom Line
In conclusion, breadcrumbs are useful for website users and search engines. HTML breadcrumbs help users navigate a website, making the overall experience more intuitive and enjoyable. Schema breadcrumbs give search engines a better understanding of a website's structure and hierarchy and can help boost SEO performance. Both HTML and schema breadcrumbs can be implemented with the help of plugins, premade code, or manually by adding HTML markup and properly formatted JSON-LD code.
If you want to elevate your business' SEO but don't know where to start, contact us today to see how we can help you outrank all your competitors.